JavaScript Introduction: With Client-side Form Validation as Example
Are you new & eagerly waiting to learn JavaScript, this page will guide you all about the JavaScript Introduction?
Here, we will discuss the most important points of JavaScript. Never miss it?
Firstly, I want you to get clear about "JavaScript" & "Java"?
JavaScript is the interpreted programming language. Whereas, Java is a general-purpose computer programming language.
JavaScript and Java are completely different languages, both in concept and design. It is more than, enough to know this.
Introduction of JavaScript "Creator"?
- JavaScript is the object-oriented programming language, which was invented by Brendan Eich.
- JavaScript often abbreviated as JS. we use the filename extensions as ".js".
- The most interesting part of the JS is the fellow, Brendan Eich scripted the JavaScript in "10 Days". Don't get panic, it's the fact.
- It is the is a client-side scripting language.
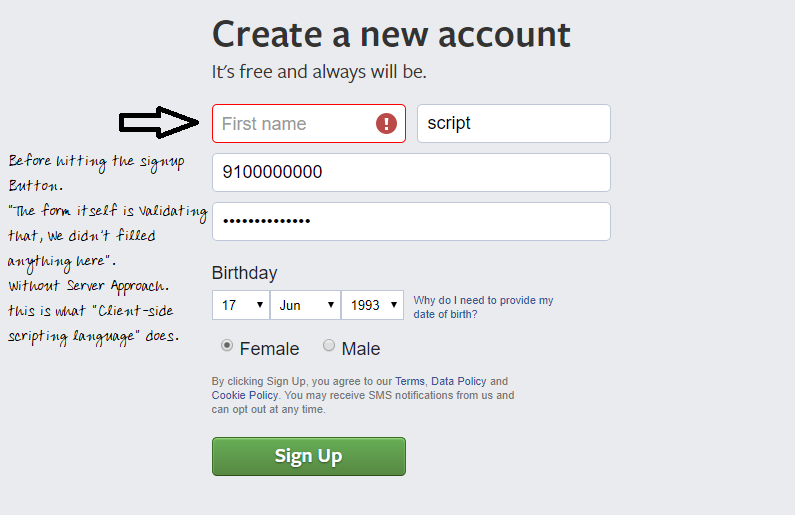
What does "Client-side scripting language" mean?
An example can mark your brain, here is it?
"A JavaScript function may check a web form (Validation) before it is submitted to make sure all the required fields have been filled out. The JavaScript code can produce an error message before any information is actually transmitted to the server."
You might now, understood how important the Javascript is in the Web Development today.
The above-mentioned example is just a basic validation and this is how JS is useful. The next article is about the "Basics of Javascript".
The above-mentioned example is just a basic validation and this is how JS is useful. The next article is about the "Basics of Javascript".

Comments
Post a Comment